
In diesem Artikel möchte ich dir aufzeigen, warum du deinen WordPress Blog auf HTTPS umstellen solltest und wie du das gratis -dank Let’s-encrypt in Verbindung mit dem Webhoster all-inkl.com- in wenigen Schritten erledigen kannst.
Zusätzlich gehe ich auf den wohl häufigsten Fehler namens „Mixed Content“ (gemischte Inhalte) ein, welcher für Fehler und somit für eine eingeschränkte oder gar einer inaktiven SSL-Verschlüsselung sorgt.
Los geht’s.
Warum WordPress auf HTTPS-Protokoll umstellen?
Nur Webseiten und Shops, welche mit sensiblen Daten arbeiten, sollten zwingend HTTPS nutzen?
Weit gefehlt!
Es gibt mehrere Gründe, warum sogar jede Webseite die SSL-Verschlüsselung verwenden sollte.
Ein zentraler Aspekt ist der Datenschutz.
Sollte beispielsweise dein Blog ein Kontaktformular nutzen -und davon gehe ich stark aus- bist du als Blog-Inhaber sogar verpflichtet, eine verschlüsselte Übertragung zu gewährleisten. Andernfalls kann sogar ein Bußgeld erhoben werden.
Das Spielchen könnte man sogar mit der Kommentarfunktion unter WordPress fortsetzen.
Im Gegensatz zum http-Protokoll sorgt das sichere https-Protokoll dafür, dass Inhalte verschlüsselt übertragen werden.
Manipulierte, gefälschte Inhalte sind keine Seltenheit im Internet. HTTPS garantiert hingegen eine Echtheit der Daten, welche schlussendlich angefragt und übertragen werden. Du bekommst also genau die Daten (Inhalte), welche vom Server tatsächlich abgeschickt wurden.
Nice to have
Bessere Performance
Angeblich sorgt die Umstellung von HTTP auf HTTPS für einen (messbaren!?) Performanceschub.
Leider kann ich im Bezug Performance keine Aussagen treffen.
Besseres Ranking
Ein weiterer Vorteil, warum du deinen WordPress Blog auf HTTPS umstellen solltest ist das besser gestellte Google Ranking.
Google wertet Webseiten -und so auch Blogs- besser, sobald diese eine SSL-Verschlüsselung verwenden.
Gratis SSL-Verschlüsselung dank Let’s-encrypt
Webhosting Kunden aus dem Hause all-inkl.com können auf Lets-encrypt setzen und somit eine kostenlose SSL-Verschlüsslung aktivieren.
Binnen wenigen Sekunden bis Minuten wird nach Aktivierung der SSL Funktion das HTTPS-Protokoll erfolgreich verwendet. So beispielsweise auch für das Blog-CMS WordPress.
Eine separate Mail, welche nach der SSL Aktivierung verschickt wird, enthält weitere Details.
Nach 90 Tagen wird eine automatische Verlängerung vorgenommen, sodass man sich darüber keine Gedanken machen muss.
In diesem Sinne ein großes Dankeschön an Let’s-encrypt, welche schlussendlich den Dienst gratis anbieten und dafür sorgen, dass das Netz etwas sicherer wird.
Anleitung: WordPress auf HTTPS umstellen mit Lets-encrypt & all-inkl.com
Schritt #1: WordPress Backup erstellen
Falls während oder nach der Umstellung etwas schiefgehen sollte -und damit muss man einfach rechnen- darf einfach kein aktuelles Backup vom WordPress Blog fehlen.
Stell‘ dir das Chaos vor, wenn es Probleme mit HTTPS geben sollte und du kein Backup einspielen kannst?
Gehe also auf Nummer sicher und erstelle ein aktuelles Backup vom Blog.
Jetzt.
Schritt #2: SSL aktivieren
Sobald du ein komplettes Backup erstellt hast, können wir weitermachen.
Anschließend kannst du dich im all-inkl.com Admin Panel einloggen und in der linken Navigation den Reiter Domains anklicken.
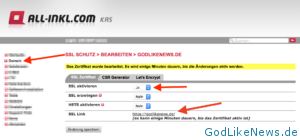
Wähle nun die Domain aus, für welche das HTTPS Protokoll beziehungsweise SSL aktiviert werden soll. Wähle dazu rechts in der Spalte Aktion das Bearbeiten Icon aus.
Circa in der Mitte befindet sich das Feld SSL Schutz. Klicke dort auf das rot-weiße Plus-Icon zum Bearbeiten.
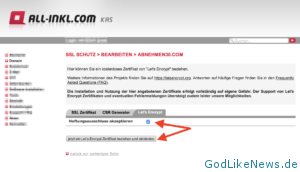
Wähle nun den Let’s-encrypt Reiter an.
Bestätige hier die SSL-Verschlüsselung durch Let’s-encrypt, indem du den Haken bei „Haftungsausschluss akzeptieren“ aktivierst und auf den Button „Jetzt ein Lets-encrypt Zertifikat beziehen und einbinden“ klickst.

Glückwunsch! Du hast nun die SSL-Verschlüsselung aktiviert.
Du erhältst gelb hinterlegt den Hinweis, dass das Zertifikat bearbeitet wurde und dies einige Minuten dauern wird, bis dieses tatsächlich aktiv ist.

Weitere Einstellungen sind hier nicht mehr nötig.
Du könntest die Funktion SSL erzwingen aktivieren, jedoch kannst du das ganz einfach via .htaccess Datei erledigen.
Du kannst natürlich selbst entscheiden, ob du die Funktion dem all-inkl.com Hoster überlässt oder ob du es via .htaccess Datei selbst in die Hand nimmst.
Ich habe mich für die .htaccess Datei entschieden.
Der Code, um eine dauerhafte Weiterleitung auf https zu erzeugen lautet wie folgt:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Füge diesen Code einfach oben in die .htaccess Datei ein und speichere die Datei auf dem Webspace im root Verzeichnis wieder ab.
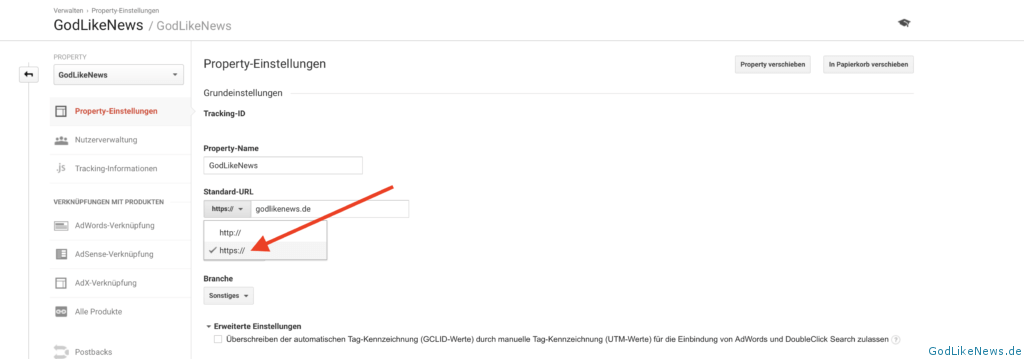
Schritt #3: WordPress Adresse (URL) überprüfen
Logge dich mit deinen Login-Daten in das WordPress Admin Panel ein.
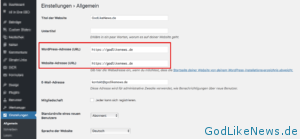
Navigiere nun zum Reiter Einstellungen. Darunter befindet sich der Reiter Allgemein, welchen du auswählst.
Nun überprüfst du, ob in Zeile drei und Zeile 4 die Blog-Adresse mit https eingetragen ist.
Falls nein, änderst du das jetzt.
So sollte es anschließend aussehen:

Schritt #4: Zeichenketten in der Datenbank suchen & ersetzen
Da auch die Datenbank angepasst werden muss, machen wir es uns einfach und verwenden hierfür das kostenlose WordPress Plugin Better Search Replace.
Installiere das Plugin und aktiviere es anschließend.
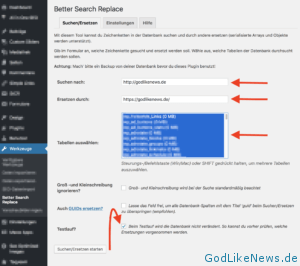
Navigiere nun zum Plugin. Dieses findest du im WordPress Admin Panel unter dem Reiter Werkzeuge – Better Search Replace.
Interessant sind vor allem Zeile 1-3, sprich Suchen nach, Ersetzen durch sowie Tabellen auswählen.
- In der Zeile Suchen nach trägst du deine http Blog Adresse ein.
- In der Zeile Ersetzen durch trägst du die aktuelle https Blog Adresse ein.
- Bei Tabellen auswählen musst du alle aufgeführten Tabellen auswählen.
Bei Testlauf setzt du vorerst den Haken und führst somit einen Testlauf ohne Veränderungen durch. So kannst du im Voraus prüfen, welche Änderungen tatsächlich vorgenommen werden.
Wenn alles passt, kannst du anschließend den Haken bei Testlauf entfernen und somit deine Datenbank anpassen.

Schritt #5: SSL Check durchführen
Nachdem die Umstellung auf https erfolgt ist, muss dieses zwingend auf Vollständigkeit geprüft werden.
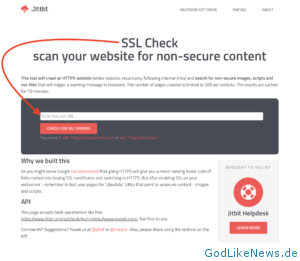
Dank JitBit.com und dem gratis SSL Check lassen sich problemlos unsichere Inhalte aufspüren.
Klicke daher zuerst auf „No, thanks. I don’t want to tweet.“, sodass du mit dem kostenlosen SSL Check beginnen kannst.

Füge nun deine Blog URL (mit https) ein und klicke auf den Button „check for SSL errors“.
Anschließend zeigt dir die Seite, welche Inhalte unsicher sind oder ob du dein Blog sicher ist.
Schritt 6#: https & kein grünes Schloss im Firefox Browser?
Sollte dein SSL Check unsichere Verbindungen aufgespürt haben, wirst du leider kein grünes Schloss im Firefox Browser feststellen können.
Unterscheidung der Sperrschlösser im Firefox Browser
Generell wird zwischen diesen Formen unterschieden:
- Grünes Sperrschloss
- Grünes Sperrschloss mit grauem Warndreieck
- Graues Sperrschloss mit gelbem Warndreieck
- Rot durchgestrichenes graues Sperrschloss
Eine gute Erläuterung der oben aufgeführten Möglichkeiten kannst du direkt Mozilla entnehmen.
Auch mir ging es so, dass ich vorerst kein grünes Sperrschloss zu Gesicht bekommen hatte.
Das sah bei meinen Blogs beispielsweise so aus:

Selbst ein rot durchgestrichenes graues Sperrschloss bekam ich zu Gesicht. Hier muss also gehandelt werden.
Wenn Firefox im Einsatz ist und kein grünes Sperrschloss kommt, empfehle ich die Firefox Web-Konsole, um schlussendlich mixed content aufzuspüren.

Dank der Web-Konsole werden unsichere Inhalte sofort rot dargestellt. Du kannst also dank dem JitBit SSL Check sowie der Firefox Web-Konsole genau herausfinden, welche Inhalte unsicher sind und kannst sofort anfangen, diese Inhalte zu „reparieren“ oder gar zu löschen.
Bei mir gab es speziell ein Problem mit einem Bild sowie mit einer Schriftart von Google (Font).
Letzteres konnte direkt im Theme-Header angepasst werden – sprich die Font-URL von http auf https.
Das Bild habe mit einem anderen Namen auf dem FTP hochgeladen. Schon war das Problem gelöst.
Aufzählung: Mixed Content kann sein ..
Mixed Content (unsichere Inhalte) können beispielsweise sein:
- Bilder & Grafiken
- Schriften
- (externe) Scripte
- iFrames
- usw.
Ziel: https und grünes Sperrschloss im Mozilla Firefox Browser

Ziel ist es, mixed content -sprich unsichere Inhalte- zu entfernen/reparieren, sodass neben dem https ein grünes Sperrschloss zu sehen ist. Dies besagt, dass eine Verbindung zu einer Webseite verschlüsselt erfolgt.
Und so soll es natürlich auch sein.
Es ist also extrem wichtig, dass du dafür sorgst, dass ein grünes Sperrschloss (im Firefox Browser) stets zu sehen ist.
Schritt #7: Google über https informieren
Auch Google solltest du darüber informieren, dass dein Blog nun https verwendet.
Es ist daher erforderlich, den neuen https Link a) in die Google Search Console und b) in den bestehenden Google Analytics Account zu integrieren beziehungsweise neu zu definieren.
Das sollte dann jeweils so aussehen:


Generell kannst du du alle von dir genutzten Google-Services abklappern und überprüfen, wo die https Eintragung noch fehlt und gegebenenfalls anpassen.
Checkliste zur https-Umstellung
Hier noch einmal alle wichtigen Schritte im Überblick:
- Komplettes WordPress-Backup erstellen
- SSL aktivieren dank Lets-encrypt
- Dauerhafte Weiterleitung auf https erzeugen
- WordPress Adresse (Blog-URL) prüfen/anpassen
- Mit Plugin Better Search Replace Datenbank anpassen
- Anschließend wieder Plugin löschen
- SSL Check durchführen
- Unsichere Inhalte (mixed content) abschalten
- Google (-Services) über https informieren
Fazit
Du weißt nun, warum du WordPress auf HTTPS umstellen solltest, welche Vorteile sich dadurch ergeben und weißt außerdem, wie du deinen WordPress Blog kostenlos auf HTTPS umstellen kannst. Auch weißt du, was zu tun ist, wenn es Probleme mit mixed content (unsicherer Inhalt) gibt.
Mein Angebot an dich: Du hast weitere Fragen oder benötigst Hilfe beim Umstellen auf die SSL-Verschlüsselung? Gerne schaue ich mir dein Problem an. Nutze die weiter unten aufgeführte Kommentarfunktion oder tritt direkt mit in Kontakt. Natürlich gesichert dank HTTPS.





Hi José, vielen Dank für die Anleitung. Das mit „Du könntest die Funktion SSL erzwingen aktivieren, jedoch kannst du das ganz einfach via .htaccess Datei erledigen.“ verstehe ich nicht :( Hab da nun SSL erzwingen ausgewählt.
Soweit so gut. Wenn ich nun über Google meine Seite aufrufen, wird die jedoch nicht auf https umgeleitet. Woran könnte es liegen? Soll heissen, wenn ich godlikenews eingeben, bekomme ich direkt die https Seite angeboten, bei meiner Seite jedoch komnt nur der Webseitenname, ohne http oder https :(
Würde mich freuen, falls Du mir helfen kansnt. Danke, Beste Grüße Mandy
Hey Mandy, freut mich, wenn dir die Anleitung zur HTTPS Umstellung weitergeholfen hat.
Genau das ist der Grund, warum ich mir gesagt habe, ich nutze NICHT nicht SSL-erzwingen Funktion und löse das lieber via Code (siehe Artikel) in der .htaccess Datei. Vielleicht kannst du die SSL-Funktion mal deaktivieren und ebenfalls die .htaccess dafür verwenden? Ein Versuch ist es definitiv wert :-) Vielleicht löst dies auch dein Problem!
Viele Grüße, José
Ja vielen dank für die guten Infos.
Arbeite momentan eher mit was anderem als WordPress. Habe da aber durchaus noch einiges mit am laufen und werde es sofort ausprobieren.
Vielen Dank sher informativ.
Bin von WordPress auf CMS umgestiegen.Komme damit besser klar
Hallo José,
Top Beitrag. Nachdem ich die Umstellung auf eigene Faust unternommen hatte, hat mich Mozilla immer auf mixed content aufmerksam gemacht. Mit Hilfe deiner Anleitung habe ich die fehlenden Schritte nachgeholt und finde nun das Ziel „grünes Schloss“ in meinem Browser vor.
Vielen Dank für die tolle Anleitung!